#Gnome Customization
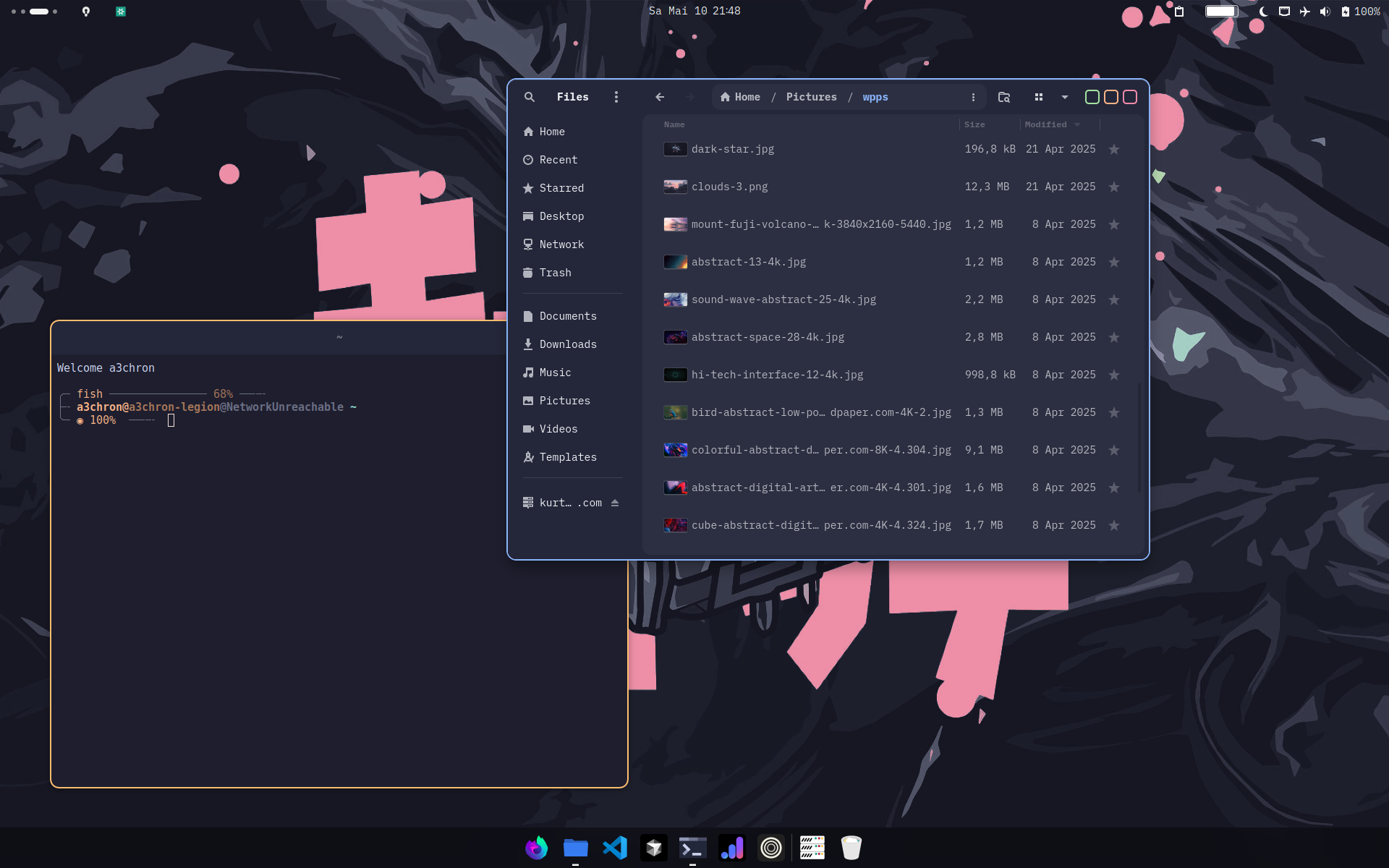
Basically my call on "How to make Gnome look good"™.
In this tutorial I'll give a quick overview over setting up:
- GTK Theme
- Cursor Theme
- Icon Theme
- Fish Shell
- Some Gnome extensions
- Some catppuccin themes for various apps
- Starship
I recently discovered catppuccin, so it'll be mostly this.


#Update packages
We will need a few new packages, so make sure you are up to date:
sudo apt update
sudo apt upgrade#Tweaks
First we'll need to install gnome-tweaks, a tool to customize a few important settings.
sudo apt install gnome-tweaks#GTK Theme
This is just an overall catppuccin style theme replacing the default GTK theme.
Download the Catppuccin-Dark-B-LB.zip (Mocha, Dark, Border, Legacy Buttons)
from the Files tab at gnome-look.org.
Create a directory for all your themes at ~/.themes,
and move your downloaded folder there.
Now add a symlink from you gtk files (usually located at ~/.config/gtk-4.0),
to the respecting files in your themes directory.
There should be a assets folder, and gtk.css, and gtk-dark.css files.
You can create symlinks using the following command (replace 'username'):
ln -sf /home/username/.themes/Catppuccin-Dark-Macchiato-B-LB/Catppuccin-Dark-Macchiato/gtk-4.0/assets/ ./assets/#Cursor Theme
Now we will install a new Cursor Theme.
Download the files at gnome look.
You shoud now have 01-Vimix-cursors.tar.xz in your Downloads.
Extract it, and copy the dist directory to /usr/share/icons/vimix.
Optionally you can also copy dist-white to /usr/share/icons/vimix-white.
sudo mv dist "/usr/share/icons/vimix"
sudo mv dist-white "/usr/share/icons/vimix-white"You can now set the cursor theme in Tweaks/Appearance -> Cursor, just search for vimix.
#Icon Theme
Here we will download a Icon Theme, to replace the default ubuntu one. If you like others more, you can use these too, Papirus for example is a quite common one.
We will use Flat-Remix here.
After downloading, you should have 01-Flat-Remix-GTK-Blue-20240730.tar.xz (or some other icon theme) in your Downloads.
Extract it, and move the Flat-Remix-Blue-Dark directory to ~/.local/share/icons.
mv "Flat-Remix-Blue-Dark" ~/.local/share/iconsYou can now set the icon theme in Tweaks/Appearance -> Icons.
#Fish Shell
This improvement is more about efficiency than looking good.
If you are not already using fish, you can install it by running:
sudo apt install fishMore info about fish: https://fishshell.com/
Now just run fish in the terminal, and try out the auto-completion
and other features of fish, like improved reverse-search (Ctrl + R).
Welcome messageIf you want to customize the welcome message, you should be able to do so in
/etc/fish/config.fish
#Some Gnome extensions
Gnome extensions are just small but very useful extensions for your Desktop.
To install the extension manager run:
sudo apt install gnome-shell-extension-managerYou can search and view extension at extensions.gnome, and install them in the extension manager.

"Blur my Shell" and "Rounded Window Corners Reborn" are the most important here for the look and feel.
Optionally, to install extensions right away from the browser, install the gnome shell firefox addon, and run:
sudo apt install gnome-browser-connectorNow you can use the install button at an extensions page.
#Some catppuccin themes for various apps
There are catppuccin themes for many apps, you can view all ports at their official site.
Search for any relevant apps, and follow their installation instructions.
One of the bigger ports are userstyles, I have a seperate article on them: Userstyles
#Starship
Starship is another improvement for your terminal.
I have a older articel on Starship which covers installation and configuration,
with a few versions of my configuration file at the end.
You can copy the one you like most, and configure it further if you want.
You can also get my latest configs and themes at my starship theme switcher.
#Conky
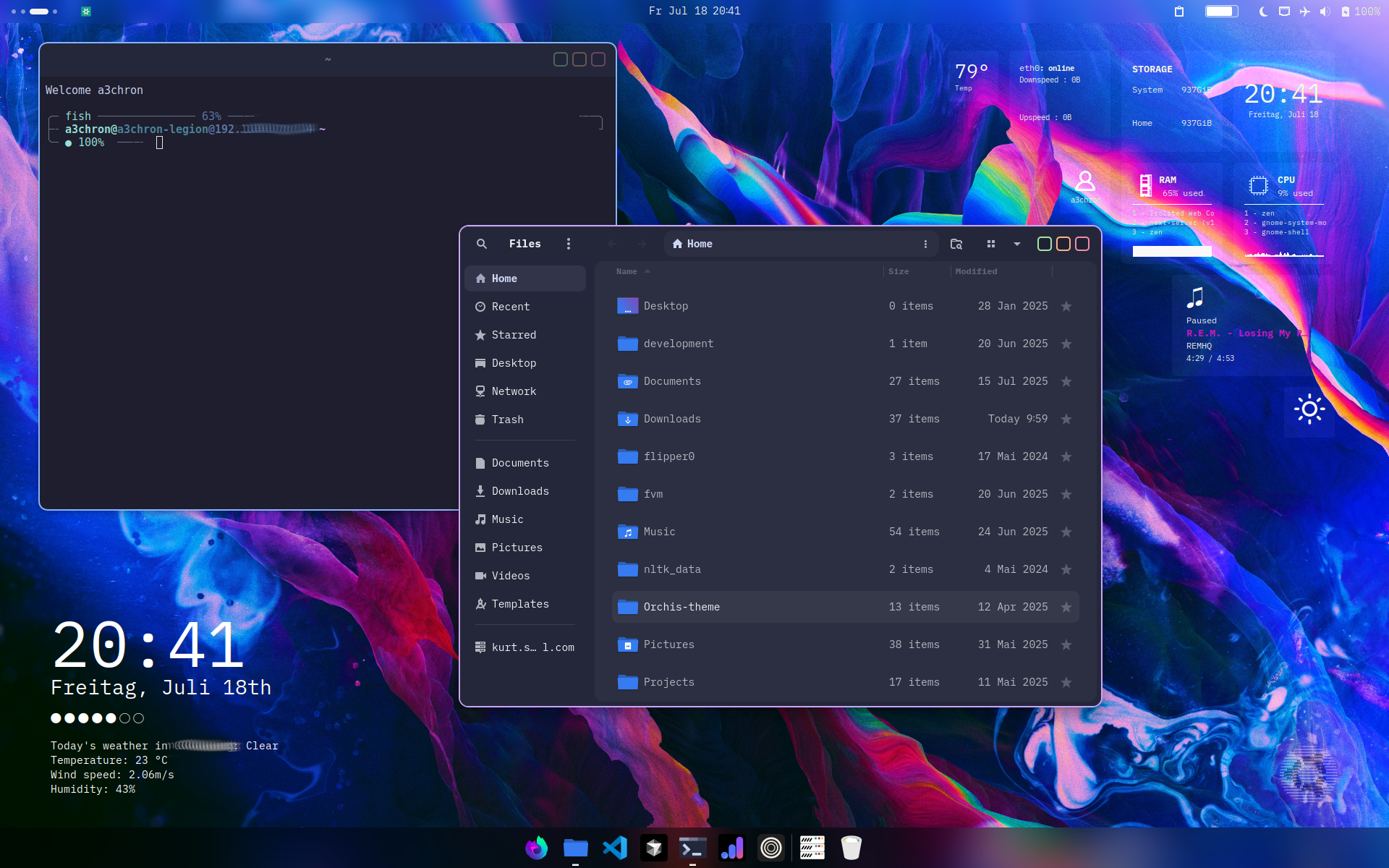
The widgets in the background on the second image at the beginning are conky, but my current setup has a little bug (visible in the image, the bars at storage & eth are missing), so I'll be fixing that, and probably adding some more widgets.
If you want to try it out yourself, I installed it via sudo apt-get install conky-all,
and you can get quite decent configs at gnome-look.
Otherwise, I'll be updating this as always when (/if) I'll finish it.
#Custom window close buttons
For this one you'll need to be just a little bit more tech-savy.
You will need to directly customize your current gtk.css file.
If you followed this tutorial, the gtk file at ~/.config/gtk4.0/gtk.css
should link to your themes gtk.css file, so you'll need to edit the themes gtk.css file.
(probably somewhere at `~/.themes/xy)
This is "beta"I am planning on turning this one into an extension, so it is easier and safer to use. I'll link it here when I'm done.
No warranty for this file, you can probably break your setup (mostly some things will start look really bad if somethings goes wrong) by doing changes in
gtk.css.
I did not test this yet on other devices than mine, and I am not 100% sure which changes were new etc.
I'm working on it, but if you want to take the risk, feel free to take a look at the changes I think are neccassary for custom window buttons.
I would suggest making sure you can somehow revert it to the original version.In the worst case, all that can happen is, that you have to reinstall the whole theme. Don't edit your system
gtk.css(if you don't know what your doing), but only the one of Themes you downloaded.
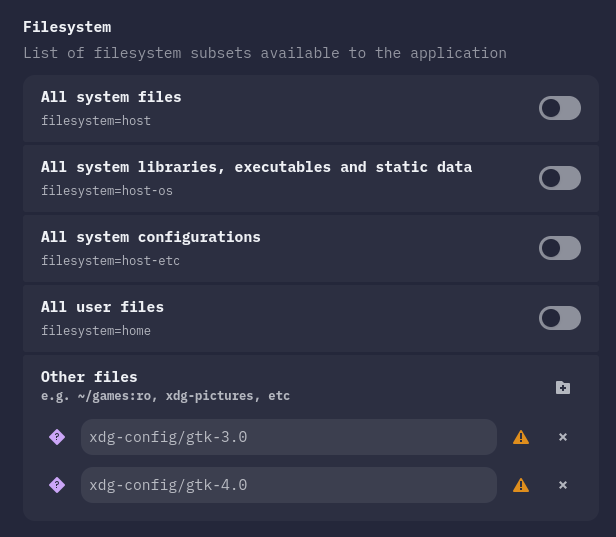
To apply these styles to Flathub apps too, you'll need to give all apps access to these directories:

You can do so using an app like Flatseal.
(maybe) the secret to fancy window buttons
windowcontrols button:not(.suggested-action):not(.destructive-action) {
min-height: 16px;
min-width: 16px;
padding: 0;
margin: 14px 0px;
}
windowcontrols button.minimize:not(.suggested-action):not(.destructive-action), windowcontrols button.maximize:not(.suggested-action):not(.destructive-action), windowcontrols button.close:not(.suggested-action):not(.destructive-action) {
color: rgba(239, 241, 245, 0.7);
background-color: #181825; /* custom */
border: 2px solid #cdd6f4; /* custom */
border-radius: 5px; /* custom */
transition: all 200ms cubic-bezier(0, 0, 0.2, 1); /* custom */
cursor: pointer; /* custom */
}
windowcontrols button.minimize:not(.suggested-action):not(.destructive-action) image, windowcontrols button.maximize:not(.suggested-action):not(.destructive-action) image, windowcontrols button.close:not(.suggested-action):not(.destructive-action) image {
padding: 0;
background: none;
display: none; /* custom */
opacity: 0; /* custom */
box-shadow: none;
}
windowcontrols button.minimize:hover:not(.suggested-action):not(.destructive-action), windowcontrols button.maximize:hover:not(.suggested-action):not(.destructive-action), windowcontrols button.close:hover:not(.suggested-action):not(.destructive-action) {
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1), inset 0 1px rgba(239, 241, 245, 0.1);
margin: 11px 0px; /* custom */
min-height: 20px; /* custom */
}
windowcontrols button.minimize:active:not(.suggested-action):not(.destructive-action), windowcontrols button.maximize:active:not(.suggested-action):not(.destructive-action), windowcontrols button.close:active:not(.suggested-action):not(.destructive-action) {
color: #eff1f5;
background-color: #eff1f5;
}
windowcontrols button.minimize:backdrop:not(.suggested-action):not(.destructive-action), windowcontrols button.maximize:backdrop:not(.suggested-action):not(.destructive-action), windowcontrols button.close:backdrop:not(.suggested-action):not(.destructive-action) {
opacity: 0.65;
}
/* custom */
windowcontrols button.minimize:not(.suggested-action):not(.destructive-action) {
border-color: #a6e3a1;
}
windowcontrols button.minimize:hover:not(.suggested-action):not(.destructive-action) {
background-color: #a6e3a1;
min-height: 19px;
}
windowcontrols button.maximize:not(.suggested-action):not(.destructive-action) {
border-color: #fab387;
}
windowcontrols button.maximize:hover:not(.suggested-action):not(.destructive-action) {
background-color: #fab387;
min-height: 19px;
}
windowcontrols button.close:not(.suggested-action):not(.destructive-action) {
border-color: #f38ba8;
}
windowcontrols button.close:hover:not(.suggested-action):not(.destructive-action) {
background-color: #f38ba8;
min-height: 19px;
}
/* end custom */